掲示板 Forums - Visual Issues Megathread
Top > renshuu.org > Bugs / Problems
Page: 74 of 74
Getting the posts
Page: 74 of 74
Top > renshuu.org > Bugs / Problems
I apologize for this - it's a rare bug frustrating bug that I have not been able to figure out, as no one (including myself) have been able to figure out a way to reliably reproduce it.
If, by chance, you get "good" at getting it to pop up, let me know. As an alternate "fix", you can (instead of closing/opening), pop open the menu > settings icon, then immediately save. That should "reset" the page and fix it.
Hello! I have a two in one request
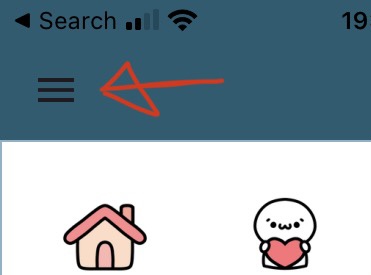
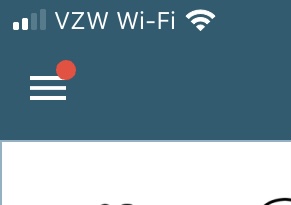
First: the three lines up in the top left corner are black instead of white, until I get a notif.


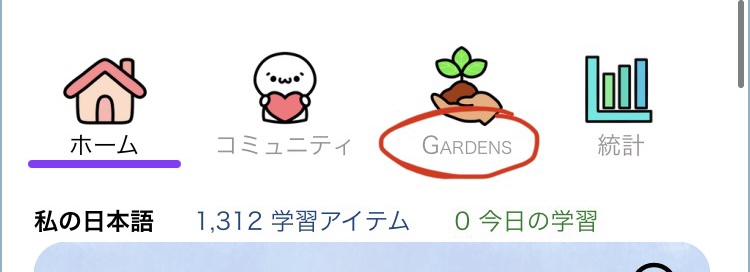
Second: it bothers me that when I have the app set to Japanese, the Gardens tab is the only one still in English

If it helps, I’m using an IPhone, on the app, not the webpage. Thanks
The Japanese translations are not 100%, and most likely never will be. If a user helps contribute to the UI translation, it may change, but that is far from the only spot that is missing Japanese.
As to the color - that definitely doesn't happen on my end - what version of Android do you have?
The Japanese translations are not 100%, and most likely never will be. If a user helps contribute to the UI translation, it may change, but that is far from the only spot that is missing Japanese.
As to the color - that definitely doesn't happen on my end - what version of Android do you have?
yeah I noticed other things weren’t translated, but that specific spot just stood out extra. Is there a place that I could help the translations?
and I’m not on android I’m on IOS… 15 I think
Check out Community > Translation Center, then there is a link up at the top.
And my apologies about the os type - I misidentified the the screenshot. I'll check it out on my end. Can you tell me what the darkness settings on your device are: light, dark, or automatic (depending on the day)?
Check out Community > Translation Center, then there is a link up at the top.
And my apologies about the os type - I misidentified the the screenshot. I'll check it out on my end. Can you tell me what the darkness settings on your device are: light, dark, or automatic (depending on the day)?
I have my iPhone on light mode. And I’ll check out the translation center! ありがとうございます
I don’t see Japanese as an option in the translation center.
It's not in the translation center because that's only for the dictionary translations - you have to tap the link at the top for the ui translation.
I apologize for this - it's a rare bug frustrating bug that I have not been able to figure out, as no one (including myself) have been able to figure out a way to reliably reproduce it.
If, by chance, you get "good" at getting it to pop up, let me know. As an alternate "fix", you can (instead of closing/opening), pop open the menu > settings icon, then immediately save. That should "reset" the page and fix it.
Although I don't know how to reproduce it, I found that using my phone with a stylus has more consistent behavior. The popup always come up when the stylus is hovering and disappear when the stylus moves away. Yet, this behavior is not really desirable, as you generally don't want a hovering stylus to trigger all sorts of annoying UI interactions. I wasn't expecting hover interactions to be enabled at all. Maybe the dictionary popup bug can be prevented by simply disabling all hover effects when Renshuu is running in a small window as a mobile app? (Ideally, regardless of app vs. website, they would become re-enabled only when a real mouse is detected, e.g. in Samsung DeX mode, but I'm not sure how easy that is to detect in CSS.)
That *might* work, but not as easily as you describe, unfortunately. There is a "stepdown" process where onmouseover (hover) effects are treated as ontap for touch devices (like the modals for words in sentences), and I would not want to turn those off completely. There is probably a hacky way to ignore hover while treating the original hover events as taps, but I'd need a device + stylus with hover detection to begin to test it :(